Pong: uiterlijk
In dit hoofdstuk zullen we alle onderdelen die we tot nu toe geleerd hebben samen brengen in het spel Pong.
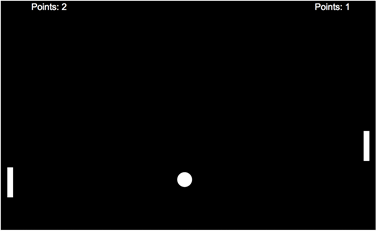
We willen dat het spel er uiteindelijk zo uit komt te zien:

Het maken van dit spel zullen we in een aantal stappen onder verdelen:
- Uiterlijk van het spel
- De bal automatisch laten bewegen
- De ‘bat’ laten bewegen (incl ‘luisteren’ naar keyboard)
- Score bijhouden
- Uitbreidingen (hele breedte van window, bats en ball plaatsen aan de hand van die breedte etc.)
Dit is het eerste onderdeel van het maken van een spel en doe je voordat je begint met het ‘echte’ programmeren. Hiervoor zit eigenlijk nog het verzinnen welk spel je gaat maken en hoe je precies wilt dat het speelt. Het verzinnen van het spel en hoe het speelt hebben we in dit geval alvast voor je gedaan. Nu ben je bij het gedeelte voor het uiterlijk. In dit voorbeeld is ervoor gekozen om een zwarte achtergrond te maken en alles wat erop getekend (de ‘bats’, de bal en de tekst) wordt wit te maken. Hiervoor heb je in processing een aantal functies: background() voor de achtergrond kleur, fill() en rect() voor de kleur en plaats en grootte van je ‘bats’ en fill() en text() voor de kleur en positie van je tekst. We beginnen met het maken van een spel op grootte 800 bij 600. Je hebt natuurlijk (zoals altijd) de twee standaard functies nodig: setup() en draw(). Hieronder de code met commentaar:
// setup() function, everything to setup the game
function setup() {
// maak een tekenblad (canvas)
var myCanvas = createCanvas(800, 600); // maak deze 800 (breedte) bij 600 (hoogte)
myCanvas.parent("pongcontainer"); // plaats deze in de div
}
// draw() function (repeatedly called), where to draw what
function draw() {
background(0, 0, 0); //make background black
fill(255,255,255); //from this line onward draw everything in white
rect(20, 280, 20, 40); //draw left bat
rect(760, 280, 20, 40); //draw right bat
ellipse(400, 300, 30, 30); //draw ball
textSize(30); //choose the size of the text
text("Points: 0", 100 ,30); //draw the score for the left player
text("Points: 0", 600, 30); //draw the score for the right player
//(600 = 800 – 200 not the 600 from the size of the window)
}
Opdrachten:
- Waarom is op regel 12 de x-positie (eerste parameter) van de rechter ‘bat’ 760?
- Pas de code aan zodat de verschillende onderdelen die getekend worden (bats, bal en tekst) allemaal verschillende kleuren hebben.